今回は、UV展開について小技を共有していきたいと思います。小技といっても、単純にBlenderの機能についてです。
現在【キャラクター制作】でFateのジャックザリッパーを制作しています。制作過程で困ったことが起きたので、それについてお話しします。
困ったこととは…UV展開についてです。
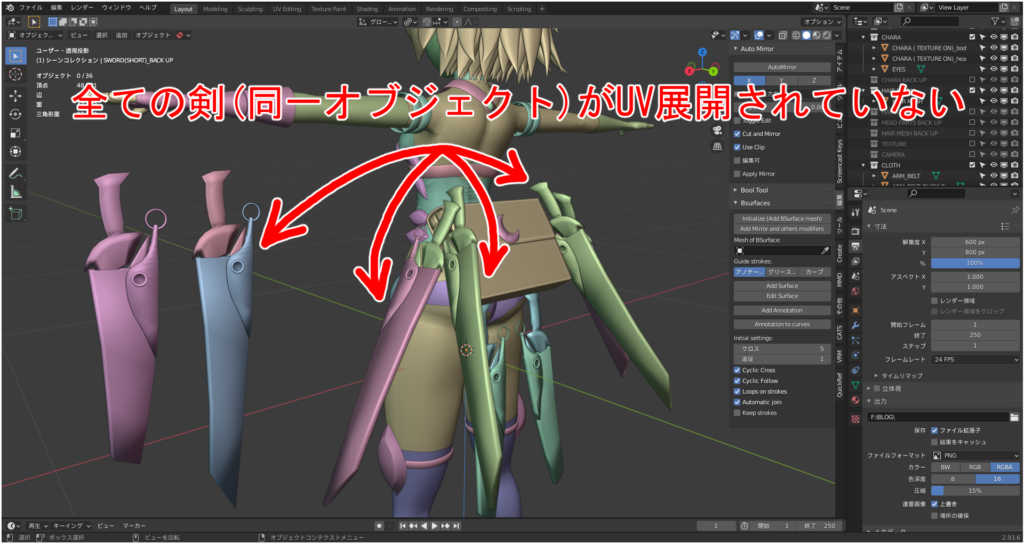
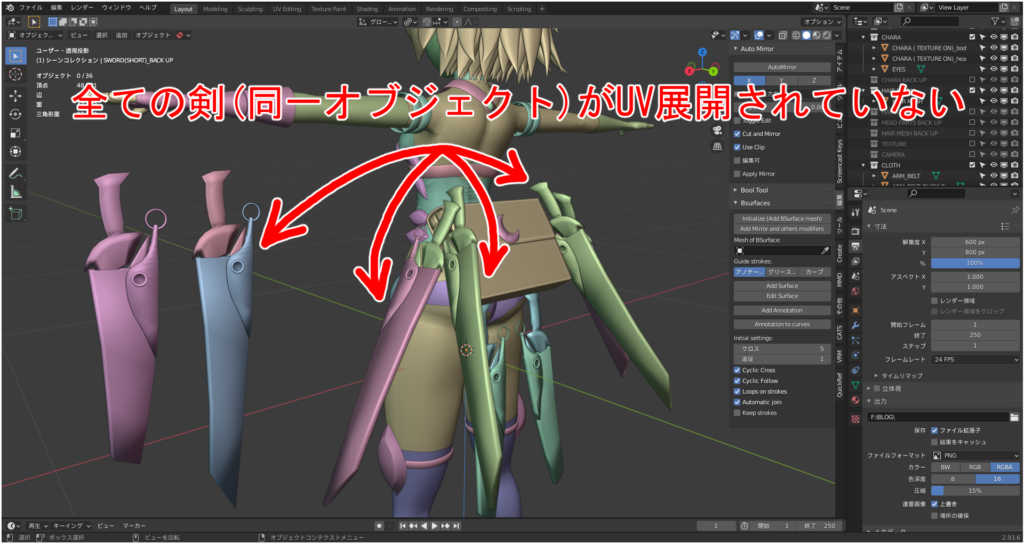
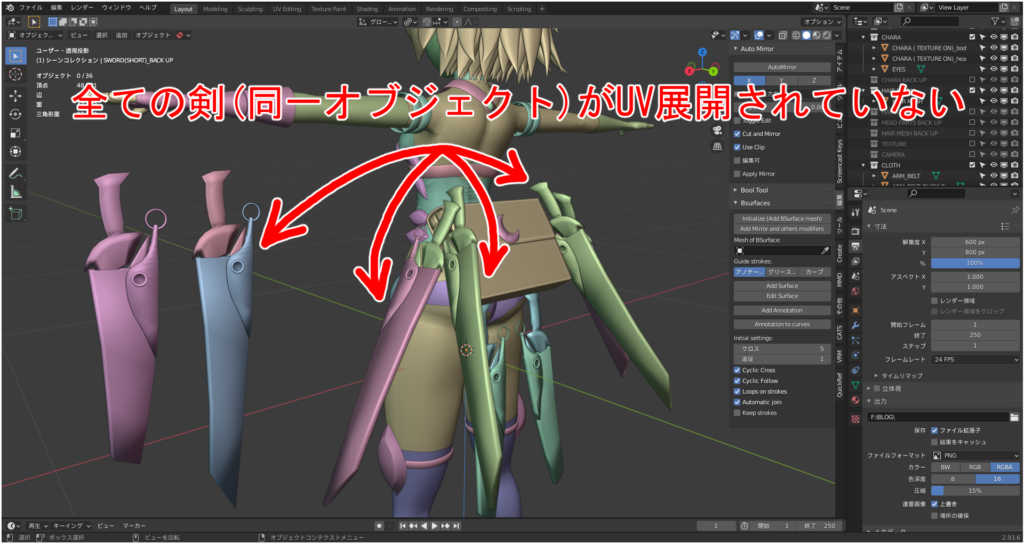
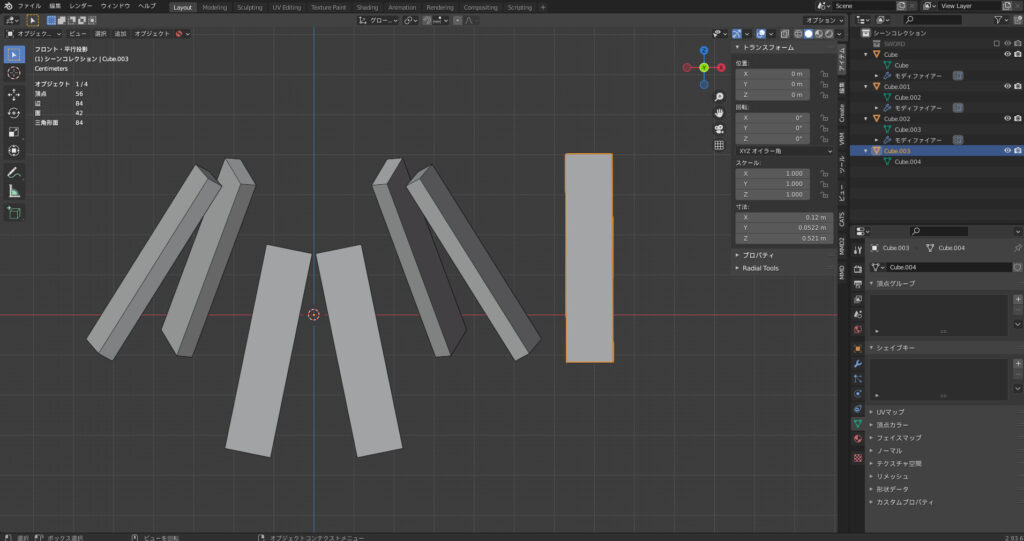
以下の画像をご覧ください。

画像のように全ての剣(同一オブジェクト)がUV展開されていません。剣を1つモデリングした際にUV展開(シーム入れ)をしておけば、オブジェクトを複製した際にUV情報も複製されるので良かったのですが、なにも考えず複製するとこうなります。
“じゃあ、今からそれをやれば良いじゃん”って思うのですが、剣の位置調整のデキが個人的に良かったため、オブジェクトを再度位置調整するのが嫌でした。(笑)
こういうケースもあると思います。自分のわがままを貫き通したいときもあります!これを解決するために、オブジェクトの複製、データリンク/転送について共有していきたいと思います。
オブジェクト(UV)のコピーはできるのか?
オブジェクトの複製

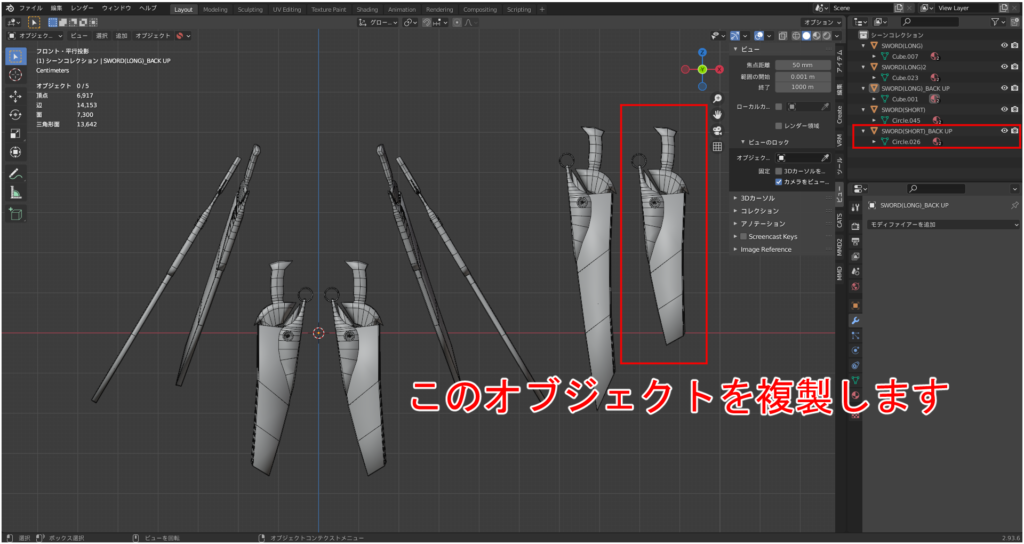
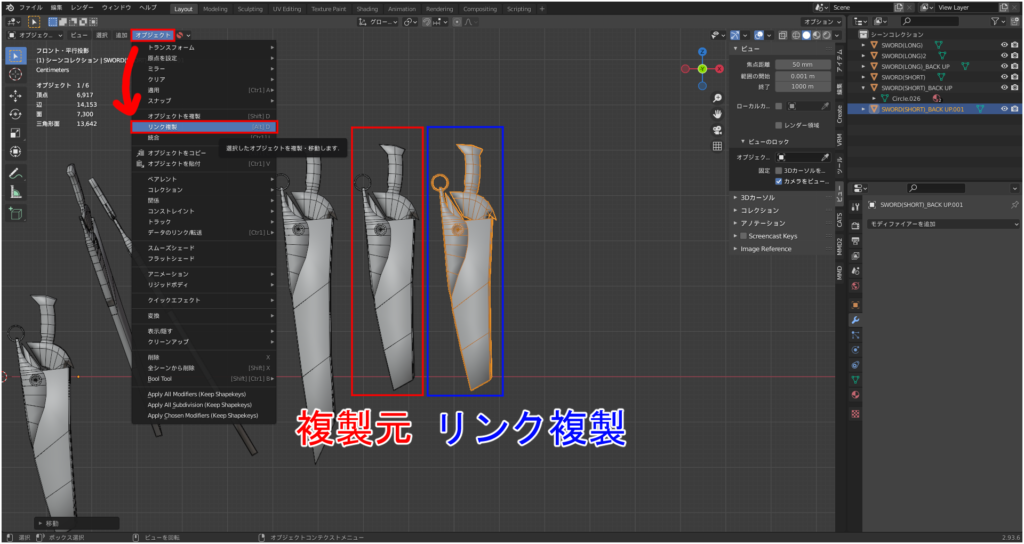
まずは複製元になるオブジェクトを選択します。

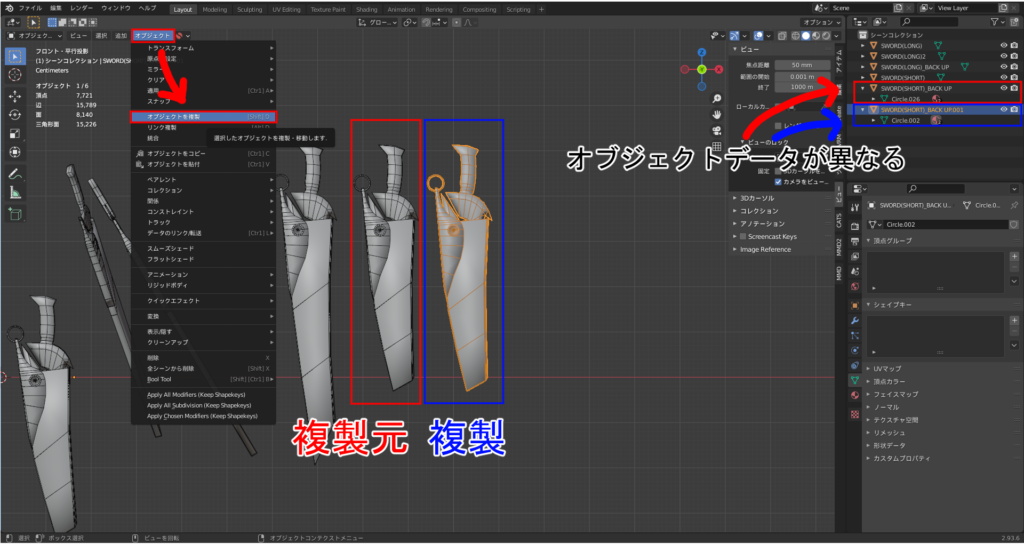
オブジェクトを複製するには、”オブジェクト“➡”オブジェクトを複製“で複製することが可能です。赤枠内のオブジェクトが複製元、青枠内のオブジェクトが複製されたオブジェクトです。
右側に注目してください。今回の”オブジェクトを複製”に関しては、以下のようにオブジェクトデータが異なるのが分かりますね。
複製元オブジェクト:Circle.026
複製されたオブジェクト:Circle.002

“オブジェクトを複製”=Shift+D

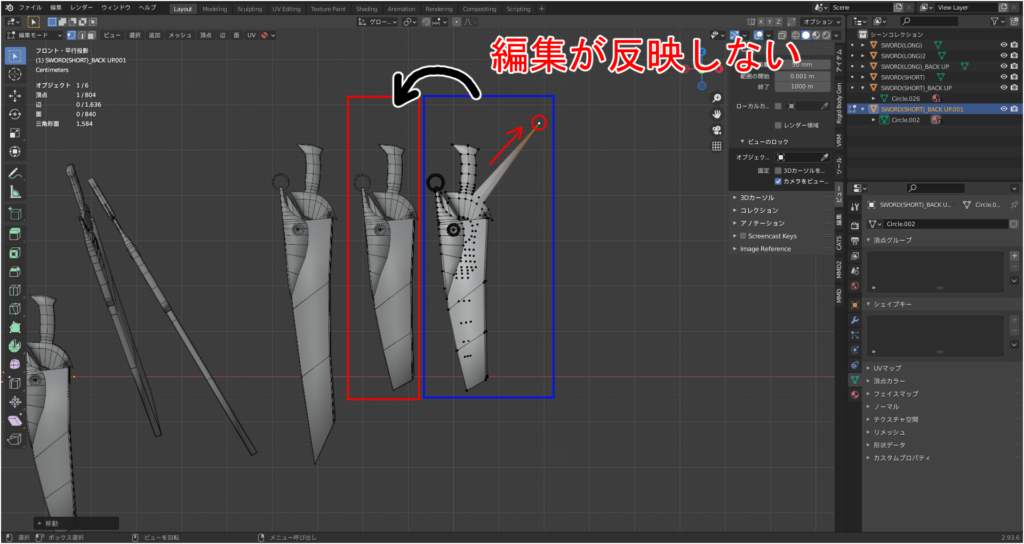
オブジェクトデータが異なるため、編集が反映されませんね。これを可能にするためにあるのが、”オブジェクトのリンク複製”です。
オブジェクトのリンク複製

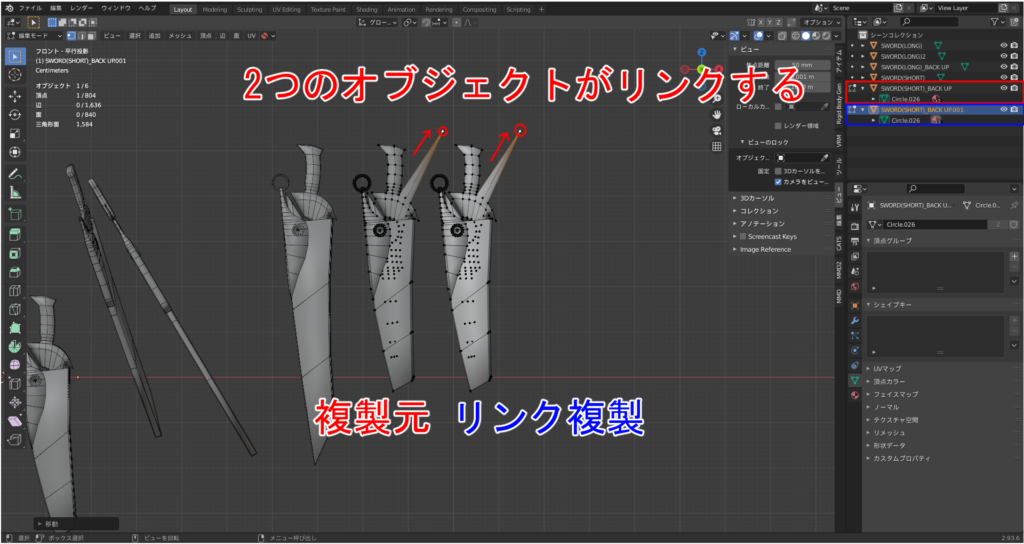
オブジェクトのリンク複製をするには”オブジェクト“➡”リンク複製“でオブジェクト同士がリンクします。

“リンク複製”=Alt+D

複製元、もしくはリンク複製されたオブジェクトを編集すると同じように動きます。これがリンク複製です。

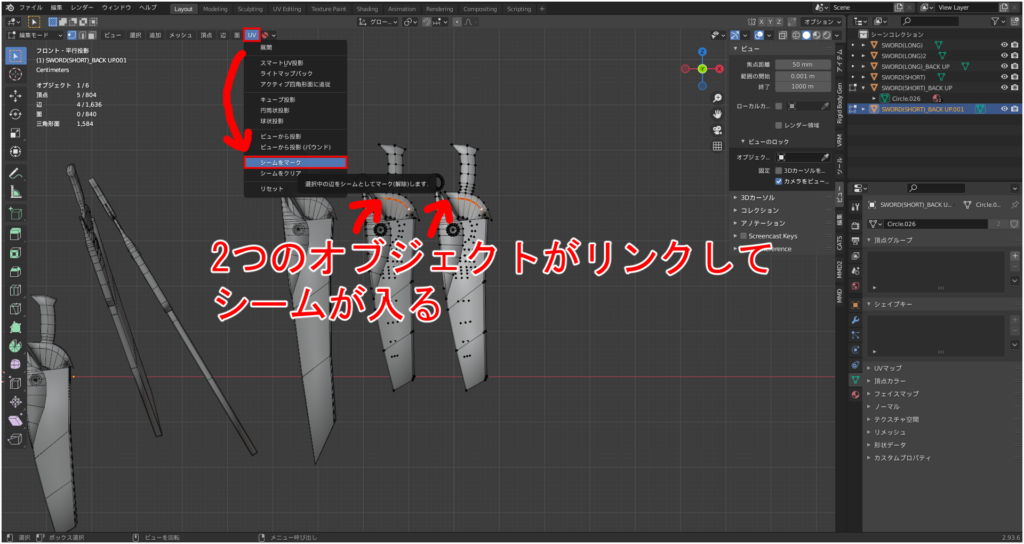
同じように 複製元、もしくはリンク複製されたオブジェクトにシームを入れると、リンクして2つのオブジェクトにシームが入ります。

“辺”=Ctrl+E ➡ シームをマーク
データリンク/転送(オブジェクトデータをリンク)
次に”データリンク/転送“についてお話しします。データリンク/転送は、オブジェクトの複製後にリンクをさせるといった機能になります。

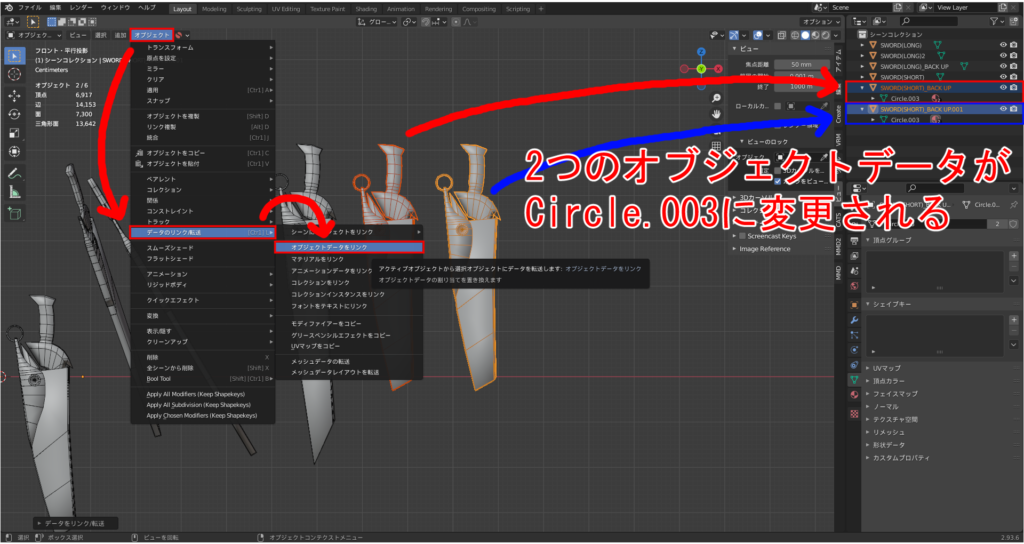
上記の画像は、オブジェクトの複製をしたモノになります。そのため、オブジェクトデータが、以下のように異なっています。
複製元オブジェクト:Circle.026
複製されたオブジェクト:Circle.003

2つのオブジェクトを選択し(1つはアクティブオブジェクト)、”オブジェクト“➡”データをリンク/転送“➡”オブジェクトデータをリンク“でアクティブオブジェクトのオブジェクトデータがもう片方のオブジェクトに転送されます。そのため、オブジェクトデータが以下のように同一データになっています。
オブジェクト(非アクティブ):Circle.003
オブジェクト(アクティブ):Circle.003

“データのリンク/転送”=Ctrl+L

オブジェクトデータが同じため、1つのオブジェクトを編集するともう片方も同じように動きます。動きに関しては、リンク複製と同じです。なので以下のようになります。
“リンク複製“=”複製 ➡ “データリンク/転送“ってことになりますね。(間違ってたらすいません…)
では、ここから本題に入ります。前置きが長すぎる(笑)

本題は、オブジェクトの位置を変えずに同一オブジェクトに対してUV展開することでしたね。
では、今までの機能でできるか試してみましょう!

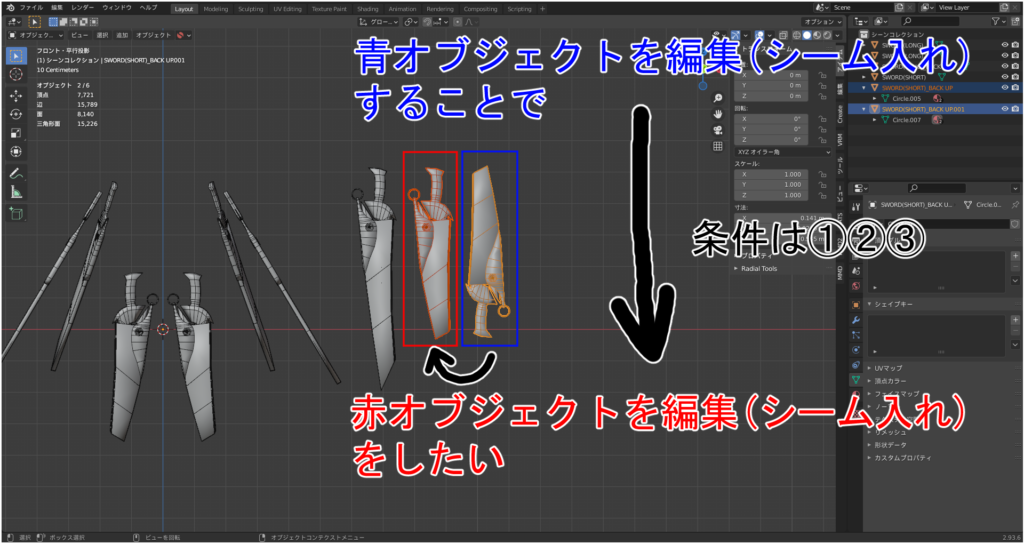
上記の画像は、問題とされている条件を揃えた状態です。
①:2つのオブジェクトはオブジェクトデータが異なる
②:2つのオブジェクトは位置、回転(角度)が異なる
③:2つのオブジェクトはオブジェクトの原点がワールド原点(全トランスフォームを適用します)
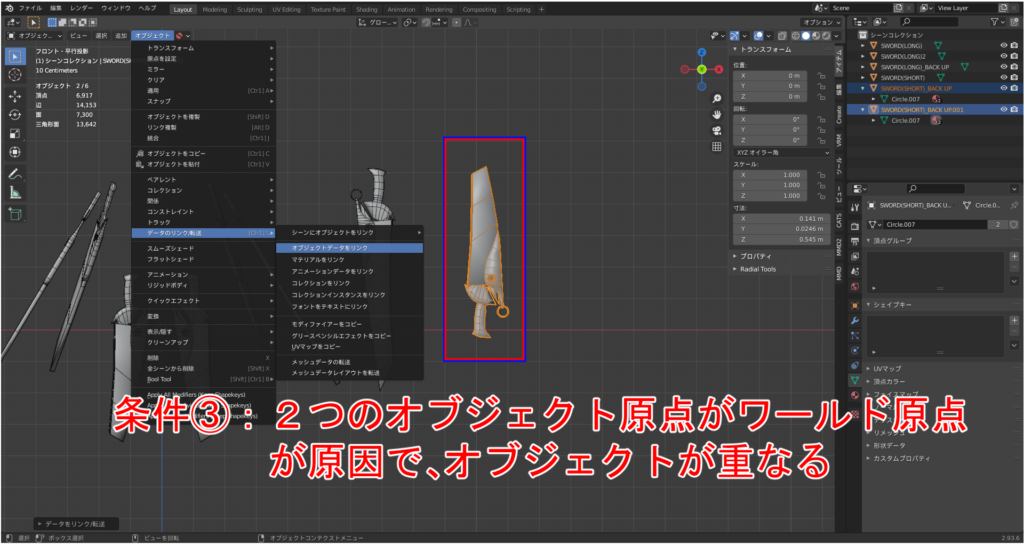
ではデータのリンク/転送をしていきます。

データのリンク/転送をした結果、2つのオブジェクトが重なってしまいました。これではせっかく位置調整したオブジェクトが動いてしまい失敗です。

次に条件を1つ変更した場合を試してみます。
①:2つのオブジェクトはオブジェクトデータが異なる
②:2つのオブジェクトは位置、回転(角度)が異なる
③:2つのオブジェクトはオブジェクトの原点がワールド原点(全トランスフォームを適用します)
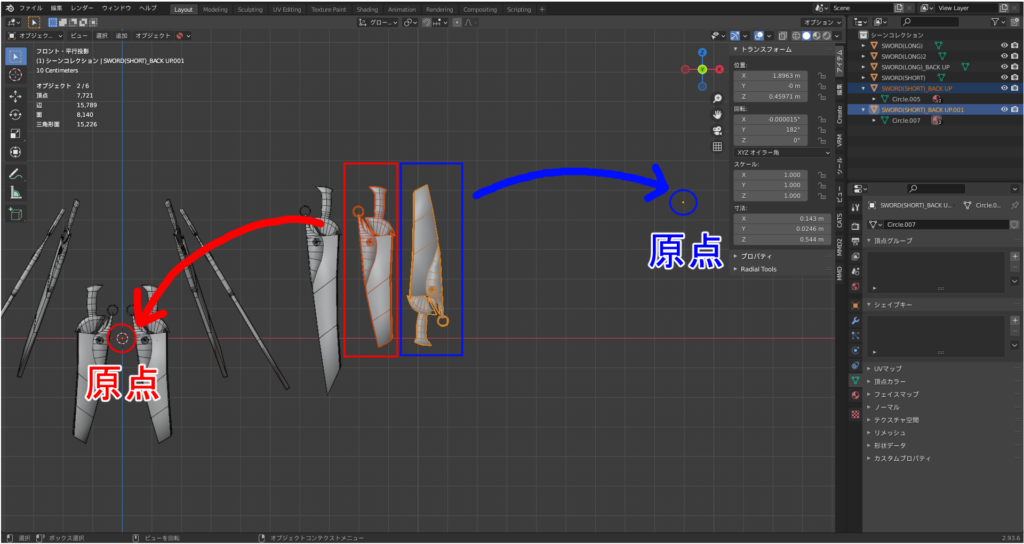
③(変更):2つのオブジェクトの原点は対になる(全トランスフォームを適用しません)

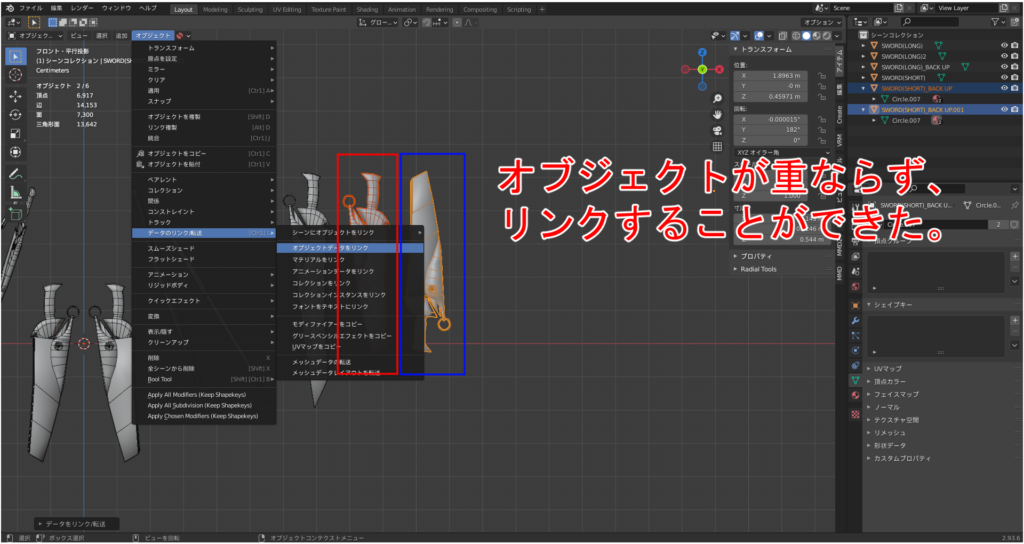
オブジェクトが重ならず、リンクすることができました。

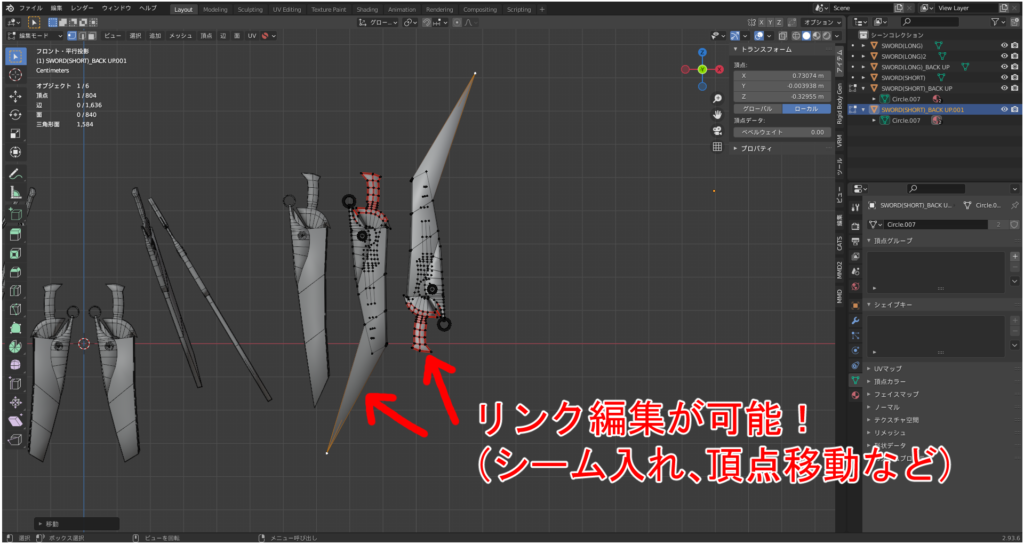
また、リンク/転送しているため2つのオブジェクトのリンク編集が可能です。ですが、これは条件を変えているため今回のようなケースだとあてはまりません。

上記の画像のように、全ての剣(オブジェクト)の原点は、ワールド原点だからです。先ほどの条件でいうと”条件:③”ですね。
これはもうできないのだろうか…と思っていましたが、最高の機能がありました。
データリンク/転送(UVマップをコピー)
最高の機能とは”データリンク/転送“➡”UVマップをコピー“です。見落としていました(笑)まずは以下の画像のように条件①~③のオブジェクトを用意します。(オブジェクト変更はわかりやすくするためです)
①:2つのオブジェクトはオブジェクトデータが異なる
②:2つのオブジェクトは位置、回転(角度)が異なる
③:2つのオブジェクトはオブジェクトの原点がワールド原点(全トランスフォームを適用します)

上記の画像のように条件①~③のオブジェクトを用意します。(オブジェクト変更はわかりやすくするためです)
①:2つのオブジェクトはオブジェクトデータが異なる
②:2つのオブジェクトは位置、回転(角度)が異なる
③:2つのオブジェクトはオブジェクトの原点がワールド原点(全トランスフォームを適用します)

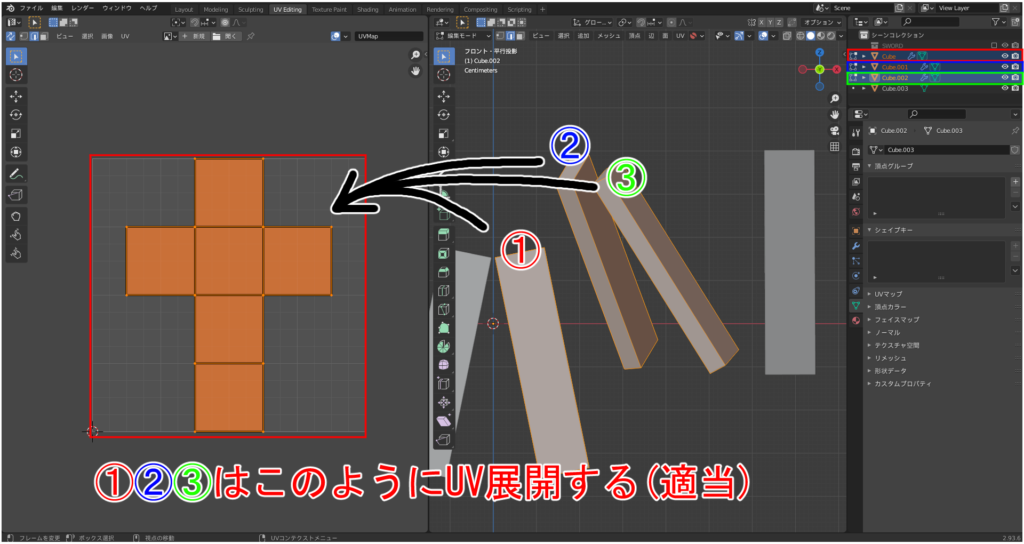
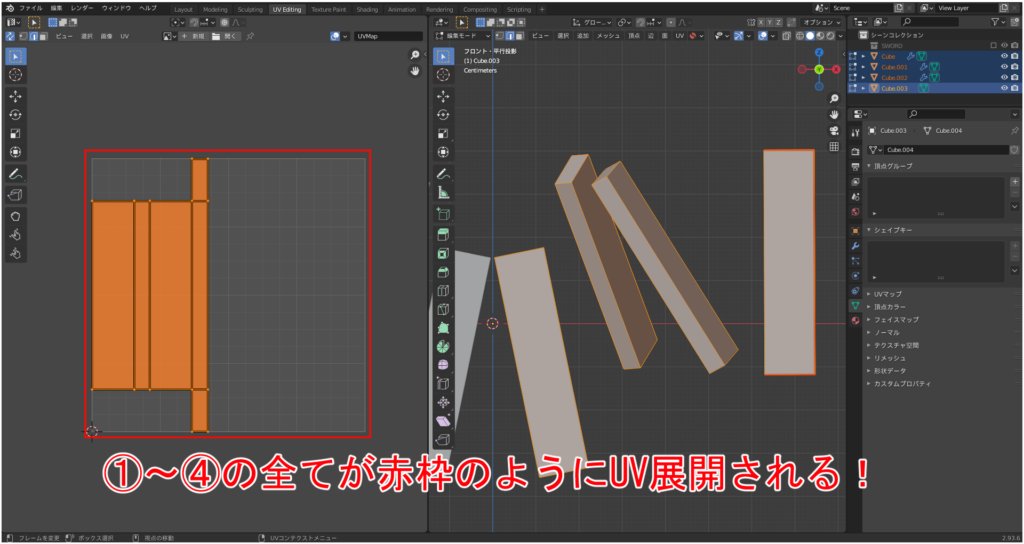
3つのオブジェクトは、このようにUV展開しました。①~③はシームを入れていません。

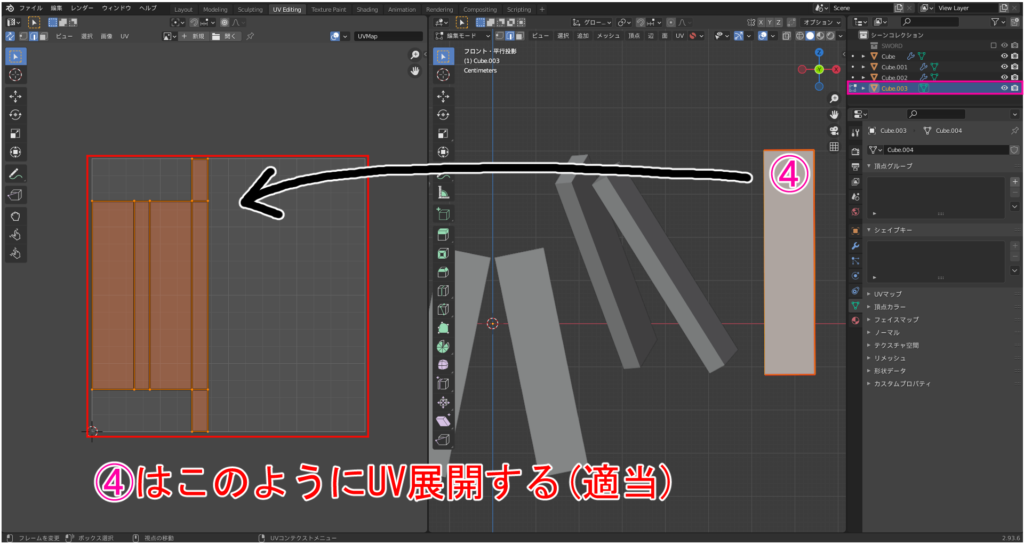
3つを除いて、残り1つのオブジェクトはこのようにUV展開しました。④はシームを入れ展開しています。

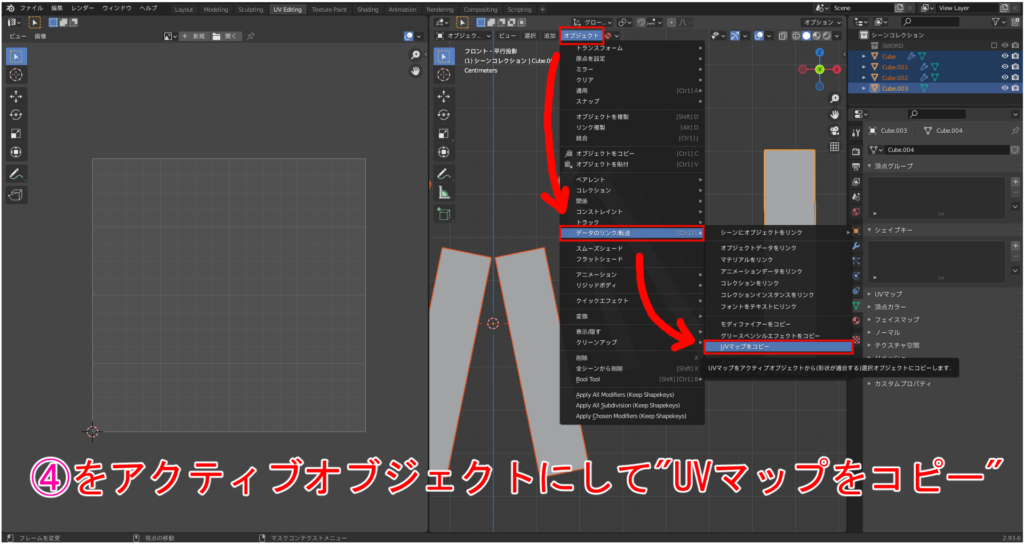
シームを入れたオブジェクトのように展開したいため、④(シーム入り)をアクティブオブジェクトにしてすべてのオブジェクトを選択します。”オブジェクト“➡”データリンク/転送“➡”UVマップをコピー“を選択します。

“データのリンク/転送”=Ctrl+L

UVマップをコピーした結果、上記の画像のように全てのオブジェクトがシームの入った希望のUVになりました。

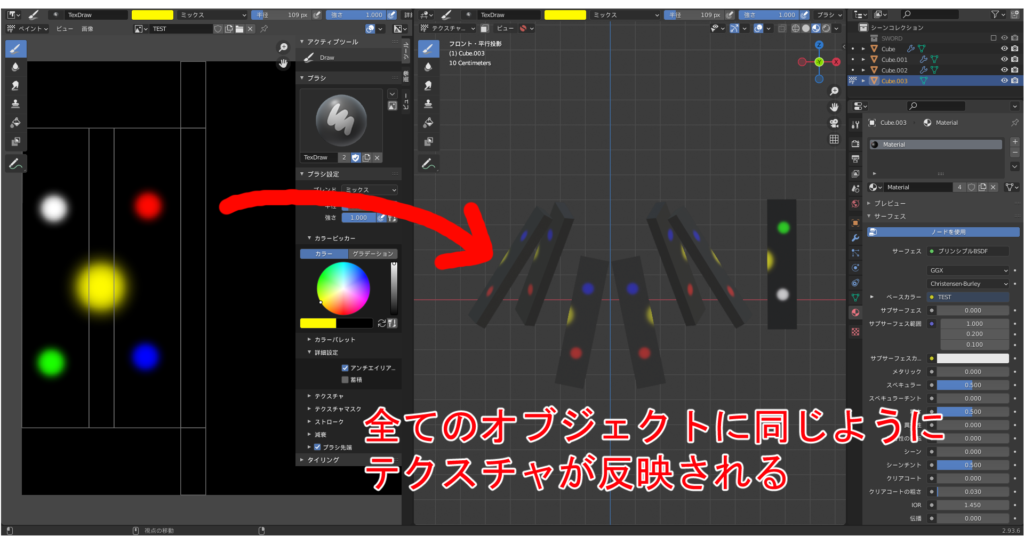
同じようにUV展開されているため、テクスチャも同じように反映されます。これで、ミッション完了です(笑)
長くなりましたが、今回の記事は以上になります。自分の信念は貫いたほうが良いですね!
ではまたっ!!


コメント